とりあえず分かれば良いと思って資料作りをしている人は、見やすさを追求することはほとんどありません。ところが、この資料ですべてが決定されるとなると、さすがに見やすくて、分かりやすい資料を作る必要があります。
今回は、エクセルを使って資料を作る際、見やすくて、分かりやすい資料作りの7つのテクニックをご紹介します。これさえ知っていれば、簡単に見やすい資料が出来上がってしまいます。
見やすくて・分かりやすい資料は、提案書でも承認される可能性が非常に高まります。また、作業スピードを3倍にする方法も合わせてご紹介します。
マーケターにとって、必須のスキルと言われるものがあります。
①データを分析する上で、数字の流れがどういうものであるかを知ること
②素晴らしいプランは、提案をする段階で必ず承認をもらうこと
資料をどのように見せれば良いのかを知ることが大きなポイントになります。資料の見せ方を考えることは、マーケターがスキルを身につける上で非常に役立ちます。
見やすい資料の作り方極意

いくら分析した結果が、すごく内容の濃いものであっても、データを示す資料がイマイチで、よく分からないものであれば相手に理解してもらうことができません。
データの解析に充分時間をかけたのに、提案が承認されないということになれば、がっかりを通り越して、絶望感だけが残ってしまいます。
そもそも見ずらい資料であれば、中身を見てもらえないことさえ起こりえます。せっかく中身が良いのに、見せ方次第で提案が通らないことだけは避けなければなりません。
そのために意識するポイントは、見やすい資料とは何かをもう一度考えてみる必要があります。
見やすい資料とは何か → どのように見るのかを說明する必要のない資料
ということになります。
見やすい資料の作り方 7つのテクニック

見やすく・分かりやすい資料を作成するには、7つのテクニックがあります。それがどんなものかを順に說明していきます。
1 左から右へ、上から下へ

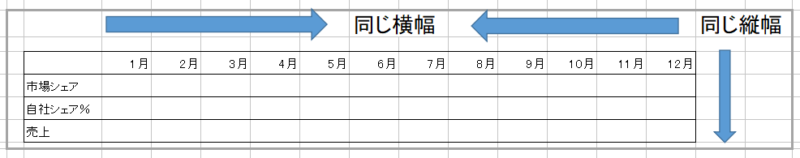
人間が数字を認知する仕方は、左から右への方向に向かっていきます。また上から下へと向かいます。そのため、エクセルの表を作成する場合には、左から古い年月、右へ行くほど新しい年月になるように配置します。
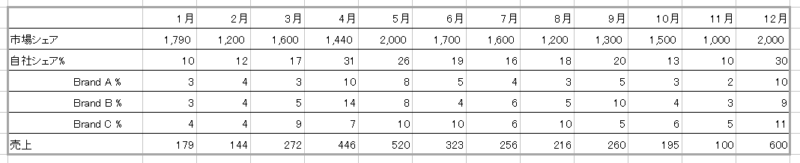
売上の構成を分けて記載する場合は、(市場サイズ、自社シェア、売上)の順が一般的です。
(市場サイズ)X(自社シェア)=売上
2 フォントのルール

通常の場合は、日本語であればMSPゴシック。英語だとArialです。
ハネる部分がないフォントで親しみやすく、短めの文章に適しています。

フォーマルで使用する場合には、日本語であればMSP明朝。英語だと、Times New Romanです。
ハネがあるのでフォーマルで格式張った印象を与え、長めの文章に適しています。
3 表記のルール

数字の長い桁数に合わせて行と列の幅を統一することです。
小数点があれば、いくらまでにするのかを決めて統一することで見やすくなります。
4 配色のルール
異なる色は、基本2色までが見やすく、どうしても部分的に必要な場合には、3色までなら大丈夫です。たくさん色を使いすぎると、見る人にストレスを与える可能性があります。
特に赤や黄などの警戒色は、危険のイメージが強いため使いすぎには注意が必要です。
5 罫線のルール

縦の罫線は、無くす方が見やすくなります。なぜなら数字を左から右に追っていくと、縦の罫線が邪魔をする可能性があるからです。
ただし、数字を中央揃えにすると、かえって見にくくなるため、数字は右揃えや左揃えにする必要があります。
書かれた数字をひと目見るだけで、数字の長さでどこが一番売れているのかを示すこともできます。
6 項目のルール

項目は1つの列にまとめることです。小計を入れたい場合は、インデントを使ってスペースを入れれば大丈夫で、隣の列を使う必要はありません。
それは関数を使用する時、列を参照する場合複雑になってしまうからです。同じ列の中にすべてを入れた方が見やすくなります。
また、セルを結合すると操作が不便になるので、絶対行わない方がいいです。
(上図、自社シェアが親要素、ブランドが子要素となりインデントのスペースで確認が可能)
7 タイトルのルール
タイトルは20%程度拡大し、太文字にして落ち着いた色にすれば見やすくなります。
単位は20%程度縮小して、太文字にすると端切れのよい印象を与えます
これら7つのルールは、2つの大原則をもとにしていることです。
①数字(情報)の並べ方が、人間の認知の方法に従っていること
②数字(情報)が必要最低限であること
これら7つのことを意識して資料を作ると、見やすくなり提案が飛躍的に通りやすくなります。
作業スピードを3倍にする方法

エクセルなどの作業スピードを上げるためには、2つのことを意識すれば3倍のスピードになります。
①なるべくマウスを使わない
②ショートカットを駆使して機能を使いこなす
マウスを使うことでキーボードから手を離すことが多くなり、小さな時間の積み重ねが、結局は長い時間かかってしまうことになります。
ショートカットを駆使して機能を使えば、マウスなしでも作業ができるようになります。
よく使われるショートカット・キーを除いて、ここではマーケターが特に武器にしているショートカット・キーをご紹介します。
1)シート・アプリケーションの移動
Ctrl + PageUp
Ctrl + PageDown
Ctrl + Tab
Alt + Tab
Ctrlを押したままでPageUpを押すと、使っているシートの左側のシートへ移動します。
その反対に右側のシートへ移動したい時には、Ctrl + PageDownを使用します。
ショートカット・キーは自分なりに法則を作っていくと使いやすくなります。たとえばCtrlをファイル系の操作、Altをアプリ系の操作のようなイメージで考えます。
「Ctrl+F4はファイルを閉じる」「Alt+F4はアプリごと閉じる」「Ctrl+tabはアプリ内でファイルを切り替え」「Alt+tabはアプリの切り替え」というような感じです。
2)行と列の操作
Ctrl + Space 列の設定
Shift + Space 行の設定
Ctrl + Shift + + 行と列の追加
Ctrl + Shift + - 行と列の削除
(Ctrl + Spaceでは列全体が選択されます)
3)文字列関係の操作
Ctrl + B 太字
Ctrl + U 下線
Ctrl + I 斜体
4)検索・置き換え
Ctrl + F 検索
Ctrl + H 置き換え
5)その他
Windows + D 全ウィンドーの最小化
(席を立ちたい時など一気に画面を閉じる)
Windows + L PCのロック
(ロック画面から再度操作するためにはパスワード入力が必要)
Ctrl + S 保存
Ctrl + P 印刷
Ctrl + A 全選択
見やすい資料の作り方の極意! 7つのテクニックで分かりやすい表作り まとめ

WebデザイナーやWebエンジニアが、パソコンを使って作業をしている姿を1度や2度は見たことがあると思います。彼らはキーボーだけで作業をこなしています。
実はマーケターも同じように、マウスをあまり使わないエクセル処理をしています。キーボードだけを使って処理をしていくと、確実に3倍の早さでエクセル処理ができます。
使えるショートカット・キーを少しづつ覚えていけば、作業効率のアップに役立ちます。
今回は見やすい資料の作り方について、7つのテクニックをご紹介しました。このテクニックを使えば「あなたの資料はいつも見やすいね!」と言われることは間違いありません。ぜひ実践して自分のものにして下さい。



コメント